Welcome to this comprehensive guide, where we’ll take you on a journey to cracking SwiftUI animations effectively. Understanding SwiftUI animations can greatly enhance the aesthetic appeal of your applications, and this article is designed to give you the knowledge and skills needed to create some truly nifty animations for your SwiftUI projects.
We’ll be leveraging helpful examples to illustrate the core concepts and to demonstrate how to seamlessly animate your views, which can significantly elevate the overall user experience of your application. Whether you’re a seasoned Swift developer or just getting started, this SwiftUI animation tutorial will provide useful insights and practical tips for your next project.
Starting With SwiftUI Animations
Alright, so first things first. Let’s create our project in XCode.
If you don’t have it, please download and install XCode from the App Store or the Apple Developers website.

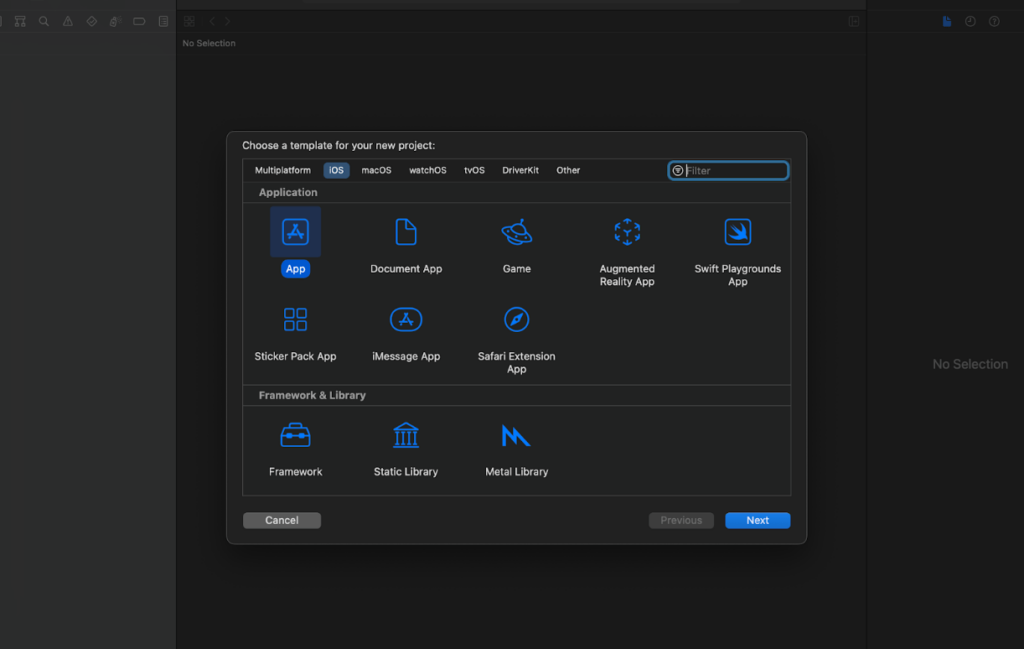
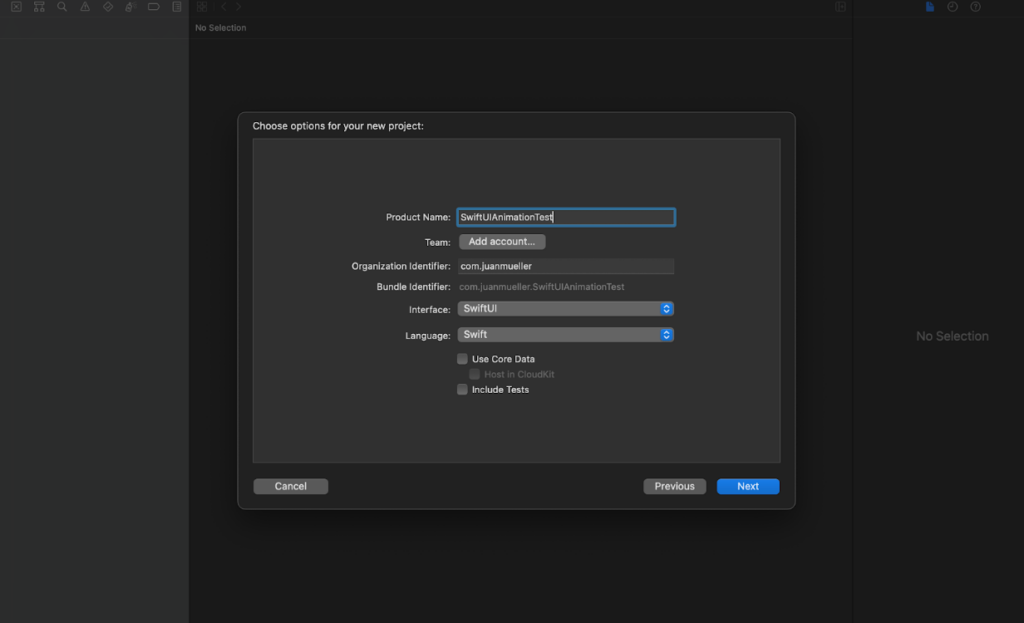
Then, click ‘Create a new project’ and select the iOS tab as the target platform. Next, choose App as the project template and click ‘Next’. Finally, provide a project name and Organization Identifier, then click next. Keep SwiftUI as your interface and Swift as the language of your choice.

Once you have done this, you will be greeted with the basic project template for SwiftUI.
When you create a new SwiftUI project, you will be able to see that your base project contains some files in it. A ContentView.swift class file and an <APP_NAME>App.swift class file.
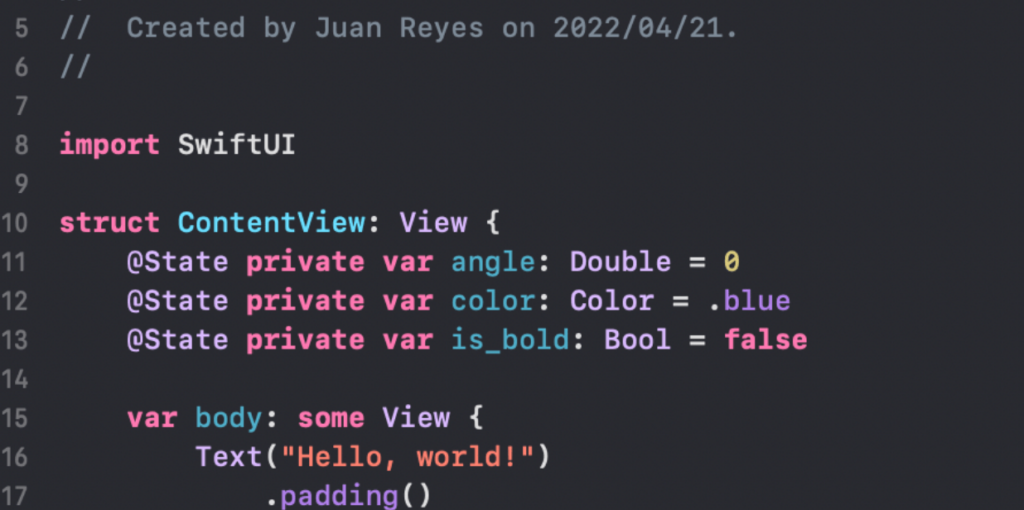
Put your code in the “body” variable to add more views or elements to modify the view.
For example, you can see a TextView object with a “Hello World!”.
We will be working there.
Now that we have our project let’s move on.
What is an Animation?
In broad terms, an animation is a perceivable visual change in the state of a view. Given that all views have a start and an end state, the transition between the states is an animation carried out between these two states.
Furthermore, there are two different kinds of animations in SwiftUI. Implicit and Explicit.
An implicit animation is a predefined behavior for a view to be animated to respond every time a state change happens. This means that if we set a text view to get bigger on tap and specify an implicit animation with the ‘animate()’ modifier, the view will animate and transition smoothly on every change. This is true for one or many state changes, for example, if you want to also change the color and rotation of the text at the same time.
On the other hand, explicit animations only change the specified properties within a view. These animations are set with the ‘withAnimation()’ modifier, and only the properties inside this modifier will change. So, for example, if you set the height of a text view to change, it will only animate this change.
For this article, we will focus only on implicit animations.
The Animation Modifier
As we explored before, you must use the ‘animation()’ modifier to create an implicit animation. This modifier provides the directives and properties necessary to create simple animations or, if you so desire, make more elaborate animations on your views.
Mainly, there are two kinds of implicit animations —basic and spring. The main difference between these is the overall speed curve that SwiftUI uses to animate the view.
Cracking SwiftUI Animations
Before we go into the best way to cracking SwiftUI animations, let’s start with a brief introduction to the concept of animations. A Basic animation involves a speed curve following a simple pattern of easing in and out or default linear speed. This means that when the animation is triggered, the change occurs with a smooth speed change defined by the provided speed property.
Let’s see what that would look like.
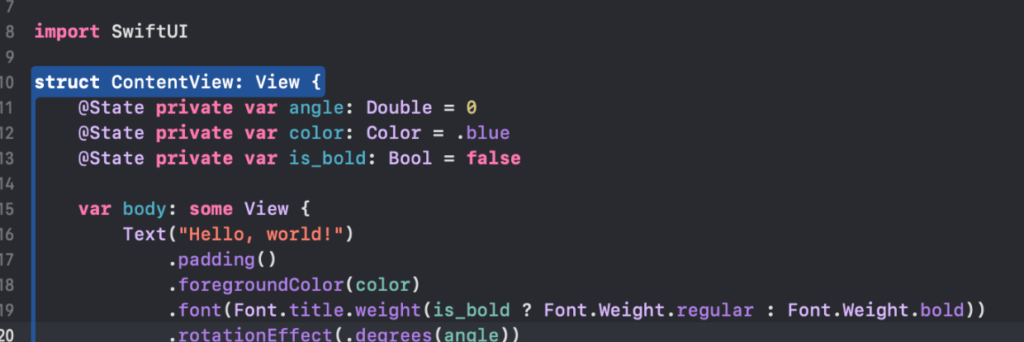
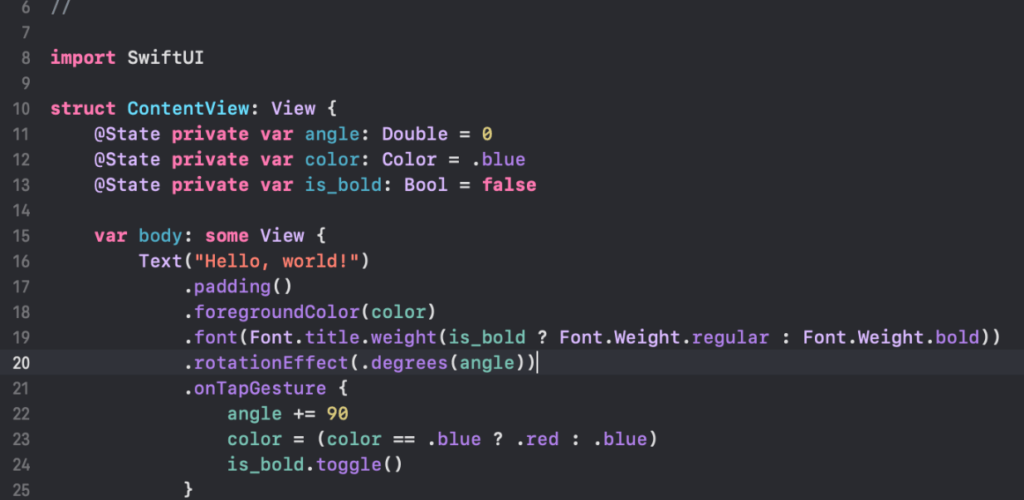
First, add a few state values to our view to contain the changing properties that our animation will monitor. Let’s say we want to define an angle, color, and boldness for the Hello World text.

Now, let’s add some modifiers to our TextView and provide these values. We will use the ‘foregroundColor()’ modifier, the ‘rotationEffect()’ modifier, and the ‘font()’ modifier.

We must add an ‘onTapGesture()’ modifier to make some changes when the TextView is tapped. In this case, we will add 90 degrees to the angle variable and flip the other two.

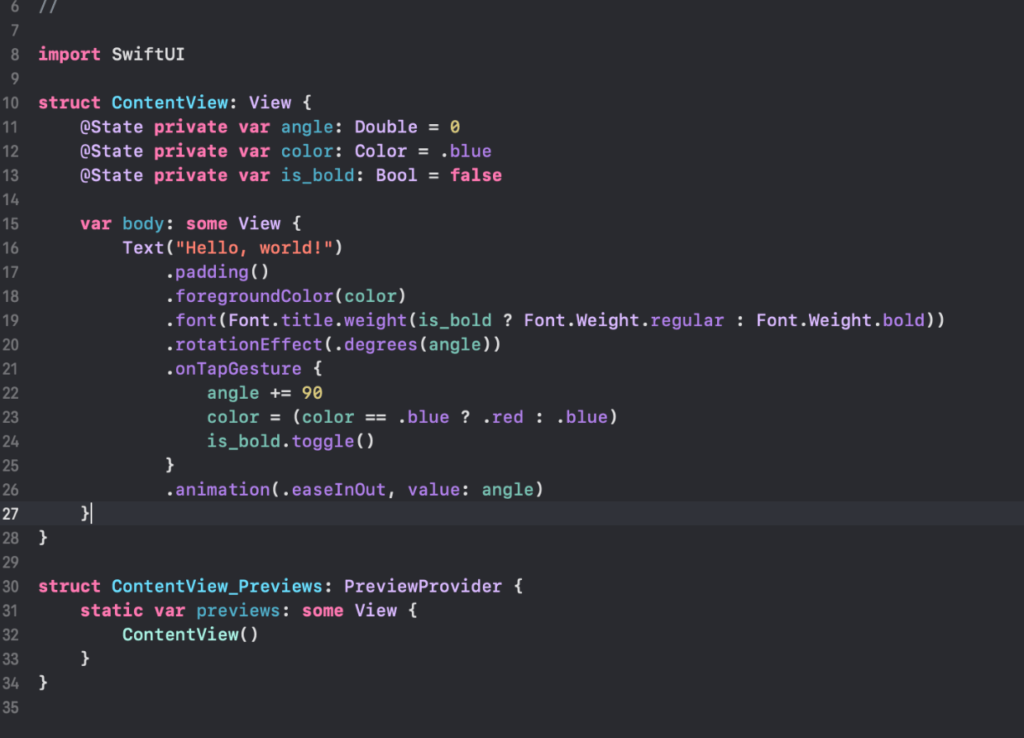
Finally, we need to add the ‘animation()’ modifier and provide the speed curve indicator, in this case, ‘easeInOut,’ and the general value SwiftUI must monitor to trigger the change. You can give any state values, but we recommend using the angle variable.

And that’s it.
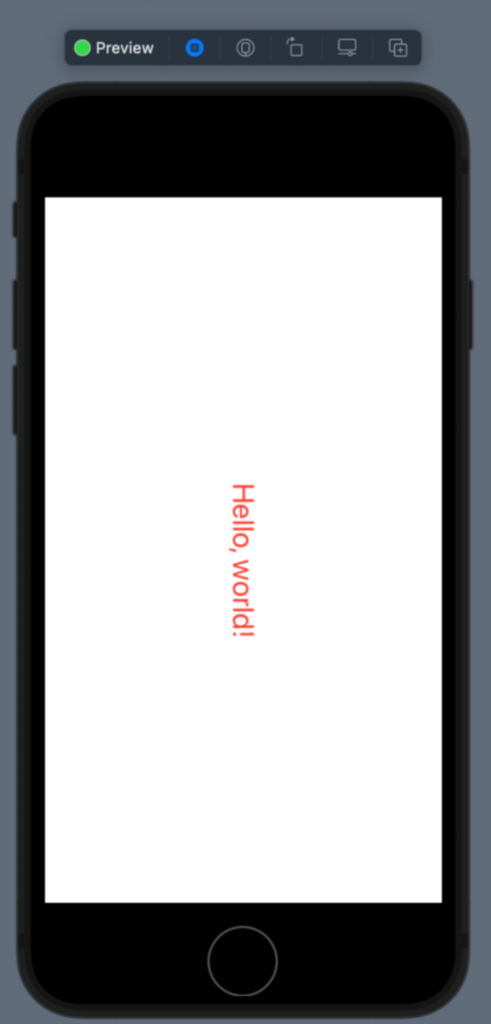
Go ahead and tap the text in the emulator or preview window to see it rotate and shift colors.

Spring Animations
There is another kind of implicit animation available in SwiftUI called Spring Animation.
This animation primarily behaves like the basic animation, but the speed curve follows a bounce behavior, much like a scrolling list. This means that when this animation is triggered, the transformation goes beyond the specified threshold and returns to the final point.
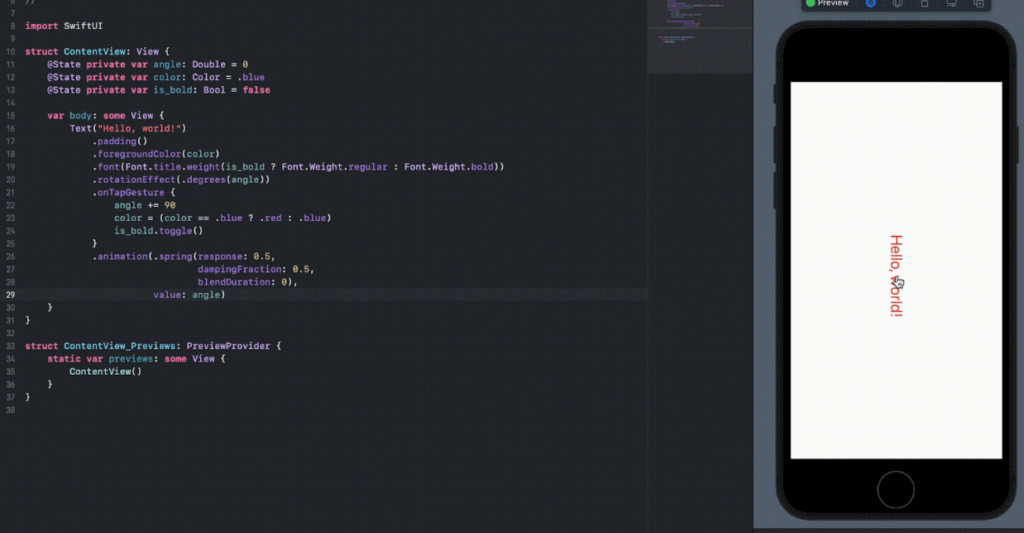
Let’s change our code and see it in action.
All we need to do is change the ‘easeInOut’ property of the ‘animation()’ modifier to ‘spring(),’ and that’s it. To illustrate the difference more clearly, we have provided some values for the ‘spring()’ modifier so it’s more smooth and visible. But these are not necessary.

Animating an Image
How about animating an image?
The process of animating an image follows precisely the same principles and requires the same modifiers. To illustrate this, let’s make a star that increases in size every time you tap on it.
Let’s start from scratch and create a new image variable with the star icon. Now, add a state variable to hold the scale of the image.
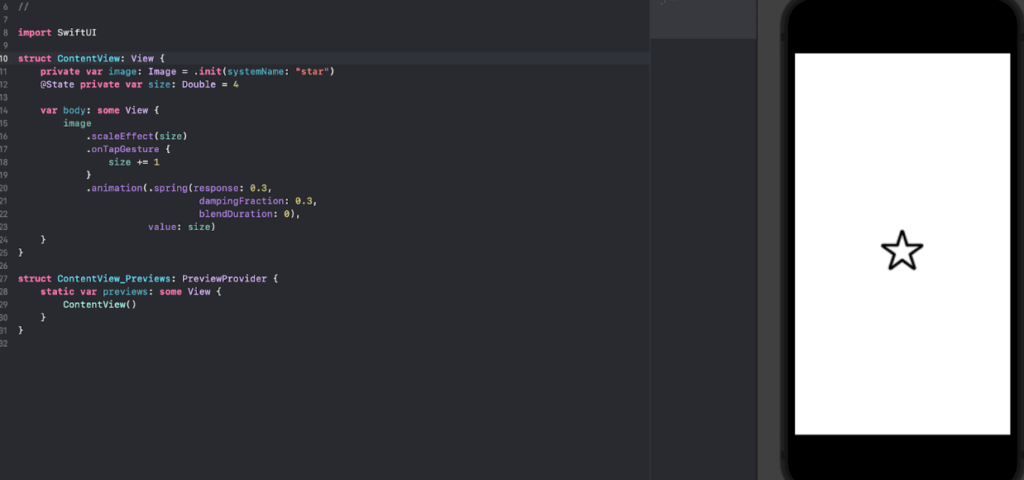
Then, add the image to the view body and add a ‘scaleEffect()’ modifier with the scale variable provided.

Now, add the ‘onTapGesture()’ modifier and increase its value. Finally, add the ‘animation()’ modifier like before.

There you go. The image will increase its size with every tap.
What’s Next?
Now that you have these nifty examples on cracking SwiftUI animations, feel free to play with them and adapt them to your needs. The animation library in SwiftUI is intuitive and approachable, doing work that otherwise would be complex, intimidating, and quite fun.
To learn more about the animation function, visit the official Apple developers’ website and play with their rich, interactive example code. You can find it here.
Additionally, you want to run as many comprehensive tests as possible to ensure your code is robust and reliable. If you want to learn how to do that, check out this other post.
This post was originally written for and published by Waldo.com

Leave a Reply