In the fast-paced world of programming, improving code quality is a critical objective for developers. It not only enhances readability but also saves substantial time and resources. This article focuses on improving code quality with ESLint in React Native, providing a comprehensive guide to help you integrate this powerful tool into your coding process.
As developers, we realize that the art of coding is not merely about creating functional pieces but also maintaining a high standard of code quality. An often overlooked aspect of this is the code’s organization and readability. Unfortunately, the neglect of these factors leads to companies wasting valuable time and resources each year.
This comprehensive guide aims to help you eliminate such issues by introducing ESLint for React Native, a fantastic tool that can help streamline your team’s codebase. It focuses on various aspects of improving code quality with ESLint in React Native. From providing a detailed, step-by-step tutorial on ESLint to showing how to integrate it into your daily coding practice, this guide has it all. Our goal is to help you and your team become better developers and save your company precious resources by improving your code quality.
So, whether you’re a seasoned developer or a newbie in the React Native environment, our guide on improving code quality with ESLint in React Native is sure to provide you with valuable insights. Let’s dive in and explore the various facets of ESLint.
Goals
First, I’ll define what ESLint is and why it’s essential. Then I’ll give you a step-by-step installation tutorial. Finally, I’ll show you how to integrate it with Visual Studio Code to streamline the linting process.
I want to point out that even though ESLint is relatively simple if you’re an inexperienced developer, this article is not for you. So, if you need some introduction to the framework and environment, feel free to start with these great resources.
With that out of the way, let’s get into it.
What Is ESLint?
ESLint is an open-source project devised by Nicholas Zakas in 2013 to provide a linting tool for JavaScript that’s easy to integrate and seamless to use. The official website states that ESLint’s primary goal is to “find and fix problems in your JavaScript code.” It achieves this with a robust and nonintrusive analysis tool that works with your project in synergy. It quickly analyzes your code, provides actionable feedback, and even fixes the code. Additionally, you can easily integrate ESLint into most code editors to automate and streamline the linting process.
By the way, if you don’t understand what “linting” means, it’s the process of cleaning and standardizing code.
Why ESLint Is Important
As stated before, following code conventions is essential. And when you’re part of a team, these conventions are even more critical.
A standardized and enforceable set of rules and patterns ensures developers structure code uniformly and reduce code complexity. It also significantly improves productivity and maintainability while reducing bugs in the long run.
It’s not about organizing your code and having it look “clean.” It’s about keeping a structure that optimizes quality and output while making code review and refactoring easy, all without getting in the way. This is why a tool like ESLint is essential. It reduces “technical debt” without introducing more work.
Having a tool that integrates with the development workflow makes the process of convention enforcement much more straightforward. You can define the convention rules agreed upon by the team and codify them in the project configuration file. ESLint will make sure to enforce them for you.

If you want to learn more about technical debt and why avoiding it is essential, check out this excellent article.
But wait, doesn’t my code editor already have syntax evaluation tools? Yes, it’s likely that your favorite code editor already provides you with syntax checks and maybe even some linting features. But it’s important not to confuse them.
Syntax checks only check if your code compiles and abides by the language rules (typos, type mismatch, reference errors, compilation, etc.). Linting is strictly focused on the structure and readability of your code (spacing, indentation, capitalization, naming). Therefore, it’s not concerned with the compilability of your code.
How to Install ESLint on React Native
Despite ESLint being part of the React Native framework for a while now, if you created your project with the ‘react-native init’ command, ESLint is not automatically bootstrapped into the project.
Additionally, the version of ESLint included is not even the latest. So, to fix that, you first need to uninstall the current version and then install the latest.
Run the following command to uninstall ESLint:
$ npm uninstall eslintThen run this command to install the latest version available:
$ npm install eslint --save-devNote that you can add the ‘-g’ flag to make the installation global and avoid doing this on every new project.
Once you do this, you must delete any ‘.eslintrc.xxx’ (xxx is the extension you chose, etc. json, js, yml) file in your project so it doesn’t conflict with the configuration you’re about to create.
Now, run the following command to start the ESLint setup wizard:
$ npm init @eslint/configThe wizard will ask questions about your project settings and the rules you want to enforce to create the configuration file.
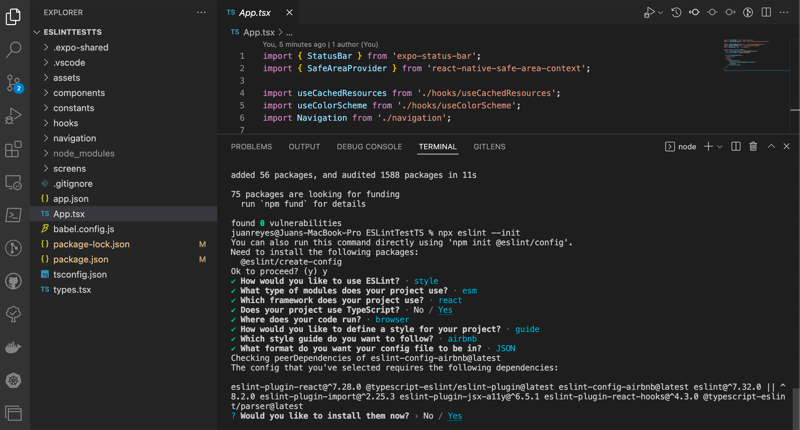
Here are all the questions:
1.
? How would you like to use ESLint? …
To check syntax only
To check syntax and find problems
To check syntax, find problems, and enforce code style
2.
? What type of modules does your project use? …
JavaScript modules (import/export)
CommonJS (require/exports)
None of these
3.
? Which framework does your project use? …
React
Vue.js
None of these
4.
? Does your project use TypeScript? › No / Yes
5.
? Where does your code run? …
Browser
Node
6.
? How would you like to define a style for your project? …
Use a popular style guide
Answer questions about your style
Inspect your JavaScript file(s)
7.
? Which style guide do you want to follow? …
Airbnb: https://github.com/airbnb/javascript
Standard: https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
8.
? What format do you want your config file to be in? …
JavaScript
YAML
JSONThis is how I set up my project:

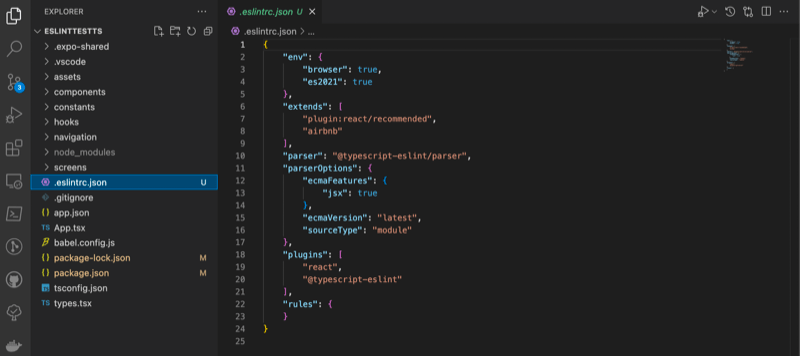
Once this is done, you’ll end up with a ‘.eslintrc.json’ file (if you selected JSON as the config file format) that looks something like this:

You must add support for React Native–specific ESLint rules in the settings. You can add these rules with the following command:
$ npm install --save-dev eslint-plugin-react-nativeNow, you need to add a few directives to the config file.
- “react-native” to the “plugin” section.
- “react-native/react-native”: true to the “env” section.
- “airbnb/hooks” to the “extends” section.
Finally, create a ‘.eslintignore’ file in your project and add ‘node_modules/’ and any other files or directories you want ESLint to ignore. This step is vital so that ESLint is efficient and doesn’t overload your terminal with alerts from the modules you include in your projects.
Improving Code Quality with ESLint in React Native
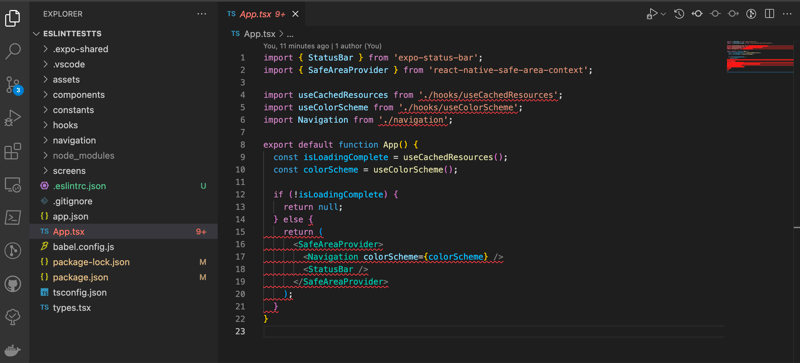
Once all this is done, you can check your project and—oh, look at that. Your code editor is already alerting you of necessary changes.

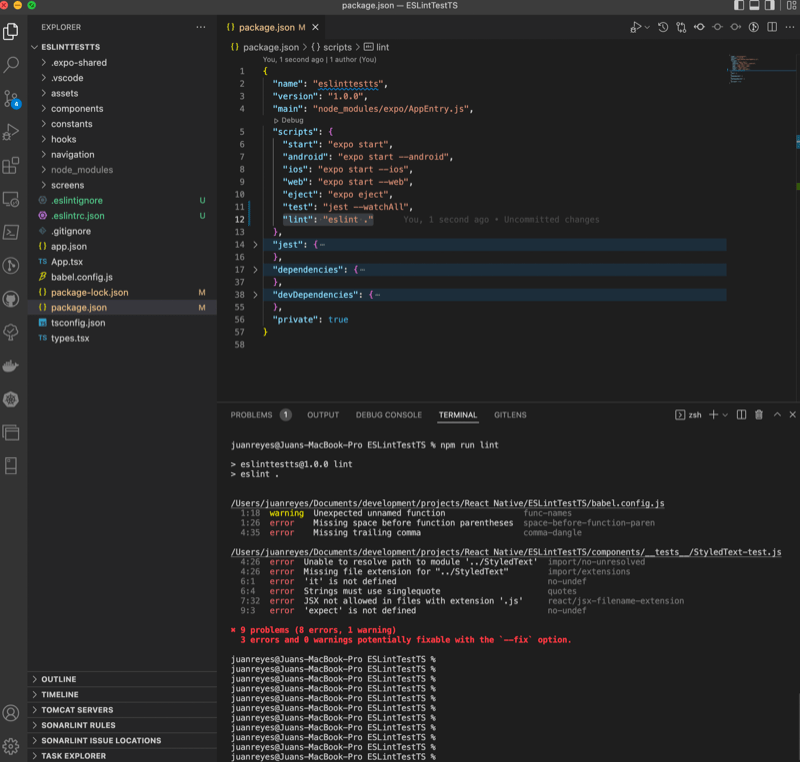
But that’s not all. You can run full diagnostics and get an evaluation of your whole project with just one command. To enable this, you have to go to the ‘package.json’ file and add the following line to the “scripts” section:
"lint": "eslint ."Now all you have to do is run the command ‘npm run lint,’ and you’ll get an evaluation of the problems in your project.

If you want to let ESLint fix some of the problems for you, all you have to do is run the following command, and ESLint will do its best to correct the code:
$ npm run lint --fixNote: If you want to specify the extension of files you want to run the lint evaluation on, you can modify the directive like this:
"lint": "eslint . **/*.ts *.tsx"Additionally, if your project is on TypeScript, you want to add the following directives to the “rules” section in the ‘.eslintrc.xxx’ file:
"rules": {
// allow .js files to contain JSX code
"react/jsx-filename-extension": [1, { "extensions": [".ts", ".tsx", ".js", ".jsx"] }],
// prevent eslint to complain about the "styles" variable being used before it was defined
"no-use-before-define": ["error", { "variables": false }],
// ignore errors for the react-navigation package
"react/prop-types": ["error", { "ignore": ["navigation", "navigation.navigate"] }],
// ignore errors for import directives
"import/extensions": [
"error",
"ignorePackages",
{
"js": "never",
"jsx": "never",
"ts": "never",
"tsx": "never"
}
]
}Prettier
One other tool that can come in handy for big projects with a large team is a code structure formatter like Prettier. Prettier works with ESLint to automatically format and correct your code for you, so it abides by the teams’ defined conventions.
To install it, first, run the following command:
$ npm install --save-dev --save-exact prettierThen run this command so that Prettier works together with ESLint:
$ npm install --save-dev eslint-config-prettierNow add the following directives to the “extensions” section in the ‘.eslintrc.xxx’ file in your project:
"prettier", "prettier/react"Finally, create a ‘.prettierrc.json’ file and add the following settings to it:
{
"arrowParens": "always",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"jsxSingleQuote": false,
"quoteProps": "as-needed",
"singleQuote": true,
"semi": true,
"printWidth": 100,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "es5"
}And that’s it.
Now, let’s integrate everything to work together with Visual Studio Code.
Improving Code Quality with ESLint in React Native and Visual Studio Code
If you’re a Visual Studio Code user and want to integrate ESLint into the editor to make your work easier, all you have to do is download and enable the ESLint extension.
Once that’s done, go to the VSCode ‘settings.json’ file in your project (create it under the .vscode/.react folder) and add the following settings:
{
"eslint.options": {
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.run": "onSave",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}Now every time you save your code, ESLint will automatically run and check your code.
What’s Next?
Alright, now that you’ve integrated ESLint and Prettier into your project and have learned how to run diagnostics and fix issues, you can ensure that your team can work together seamlessly and produce code that’s easy to work with and maintain. However, it’s also important to understand that even having this excellent tool doesn’t guarantee that your code will be bug-free. So, if you want to keep your code in top quality, you’re going to need to implement proper testing, and to learn how to do that, you can check out this other articles here.
This post was originally written for and published by Waldo.com

Leave a Reply